Egyedi CSS
Lehetőség van egyedi CSS beállítására a jegykiadó felület megjelenítéséhez.
Néhány alap példa:
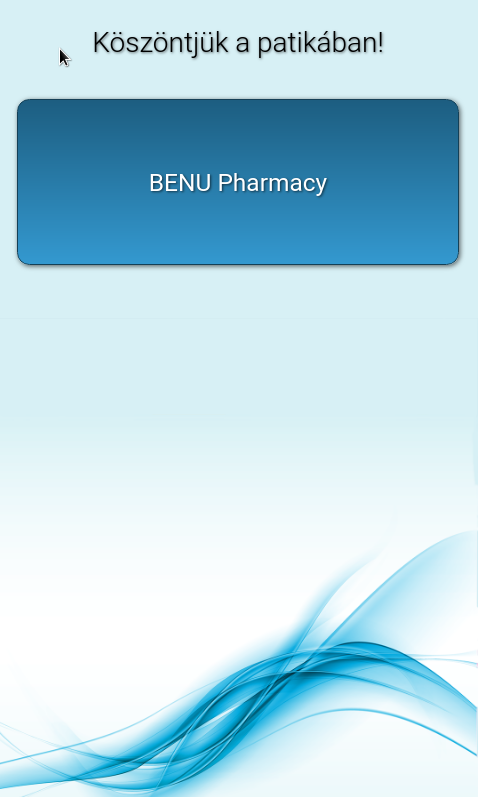
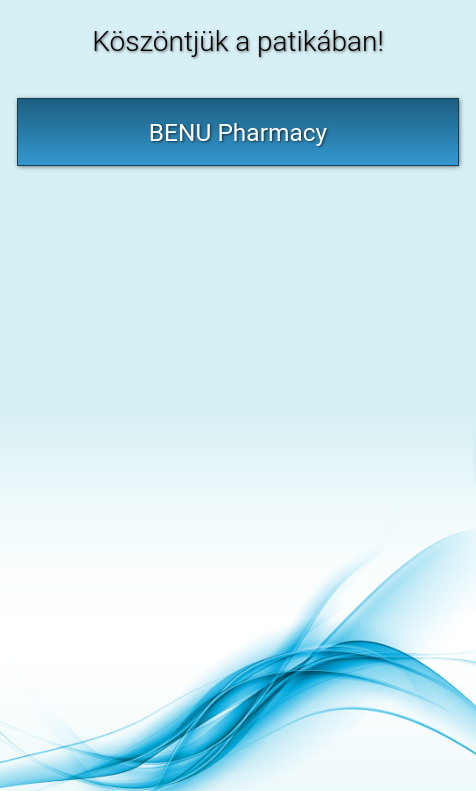
Nagyobb gomb szöveg méret
button.service-button.no-image {
font-size: 3em;
}
|

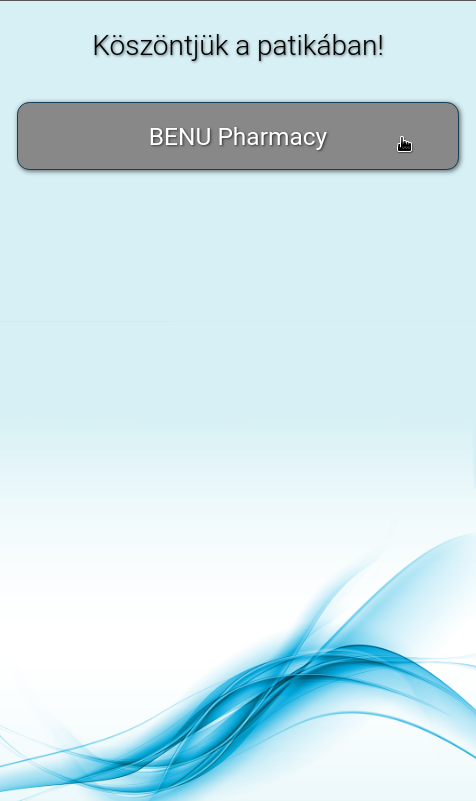
Nagyobb gomb méret
button.service-button.no-image {
padding: 2.75em
}
|

Gomb színe, átmenet
button.service-button.no-image {
background-image: linear-gradient(#000000,#ffffff);
}
|

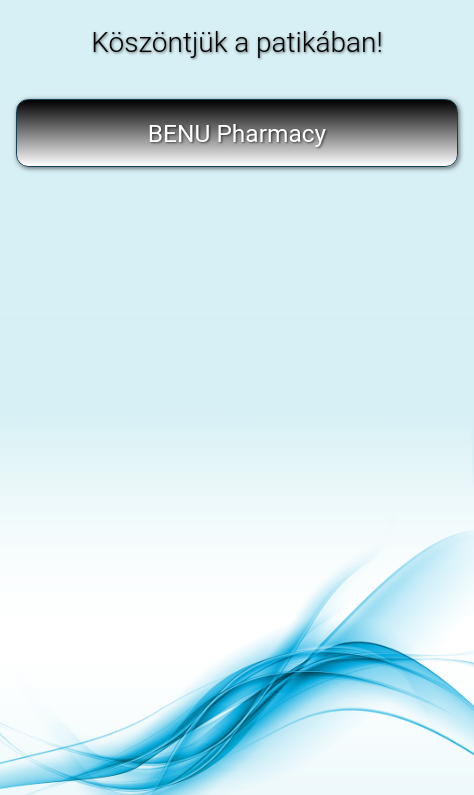
Gomb színe, egyszínű
button.service-button.no-image {
background-image: none;
background: #888888;
}
|

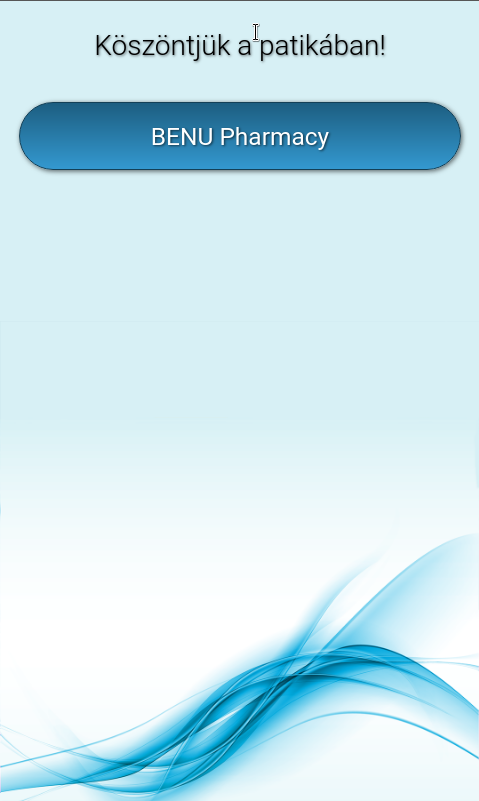
Lekerekített gomb
button.service-button.no-image {
border-radius: 7em;
}
|

Szögletes gomb
button.service-button.no-image {
border-radius: 0em;
}
|

Gomb középre (nem univerzális)
button.service-button.no-image {
position: absolute;
top: 39%;
margin-left: 22%;
}
|

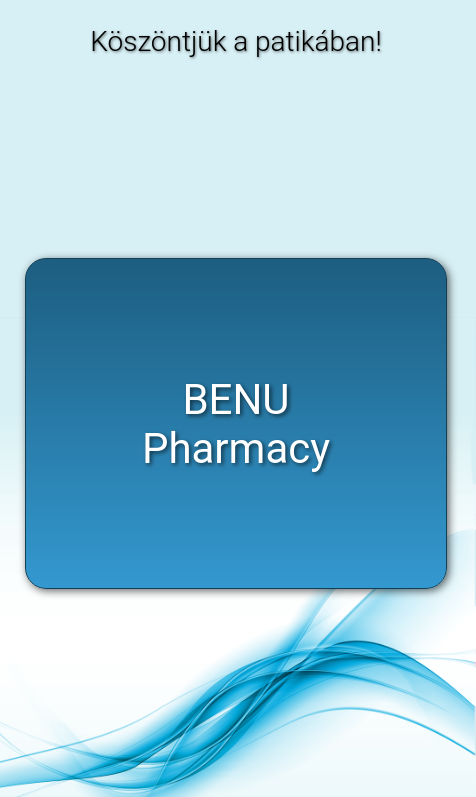
Gomb középre, nagyobb méret
button.service-button.no-image {
font-size: 3em;
position: absolute;
top: 30%;
margin-left: 2%;
margin-right: 6%;
padding: 2.75em;
}
|

 Felhasználói dokumentációk
Felhasználói dokumentációk