Ticket dispenser profiles
For the ticket dispenser units the profiles need to be configured on the following pages. You can modify an existing profile or can create your own.
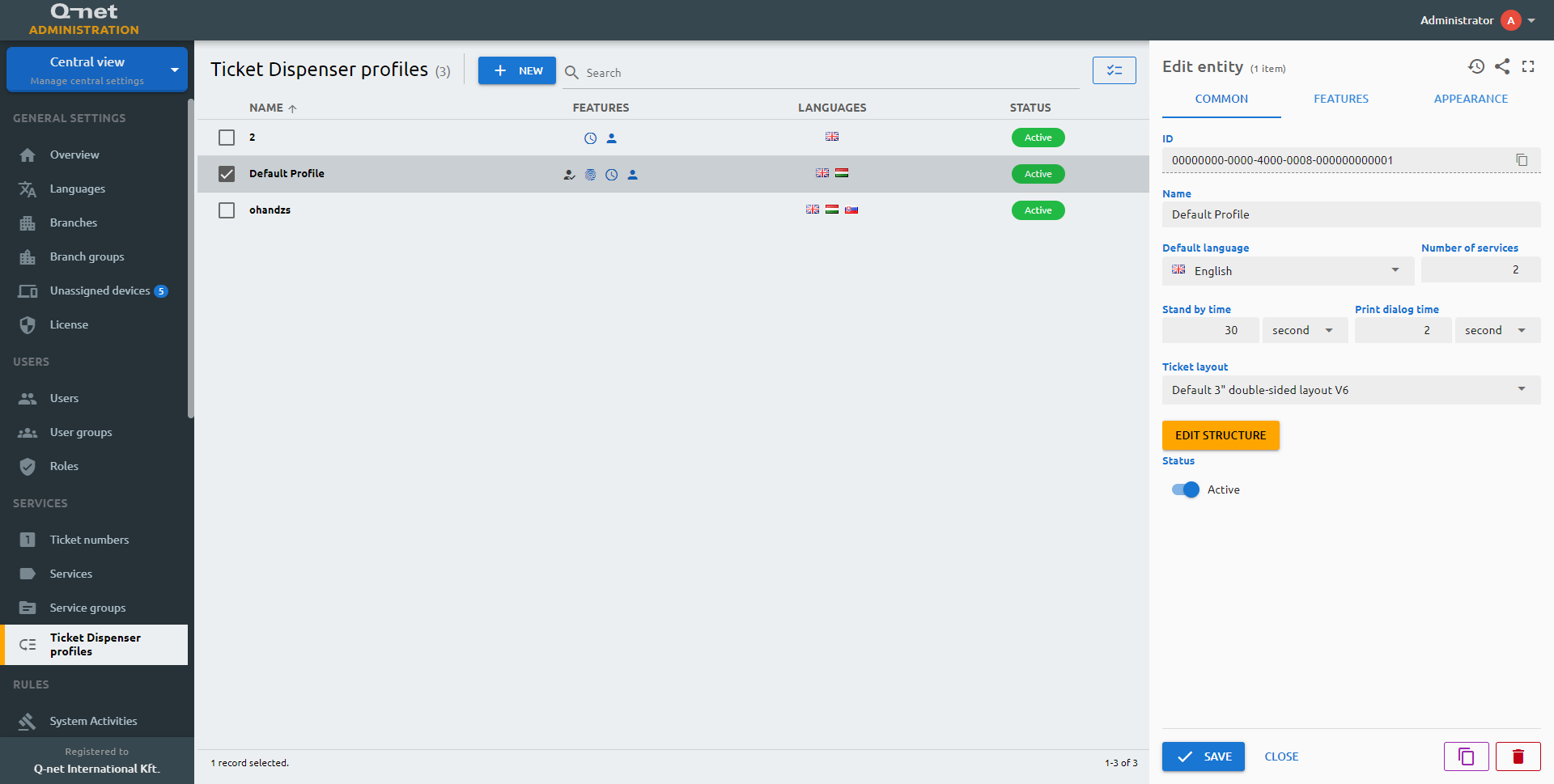
Common tab

ticket-dispenser-profiles) or tab (common) in fields.yml!Edit structure
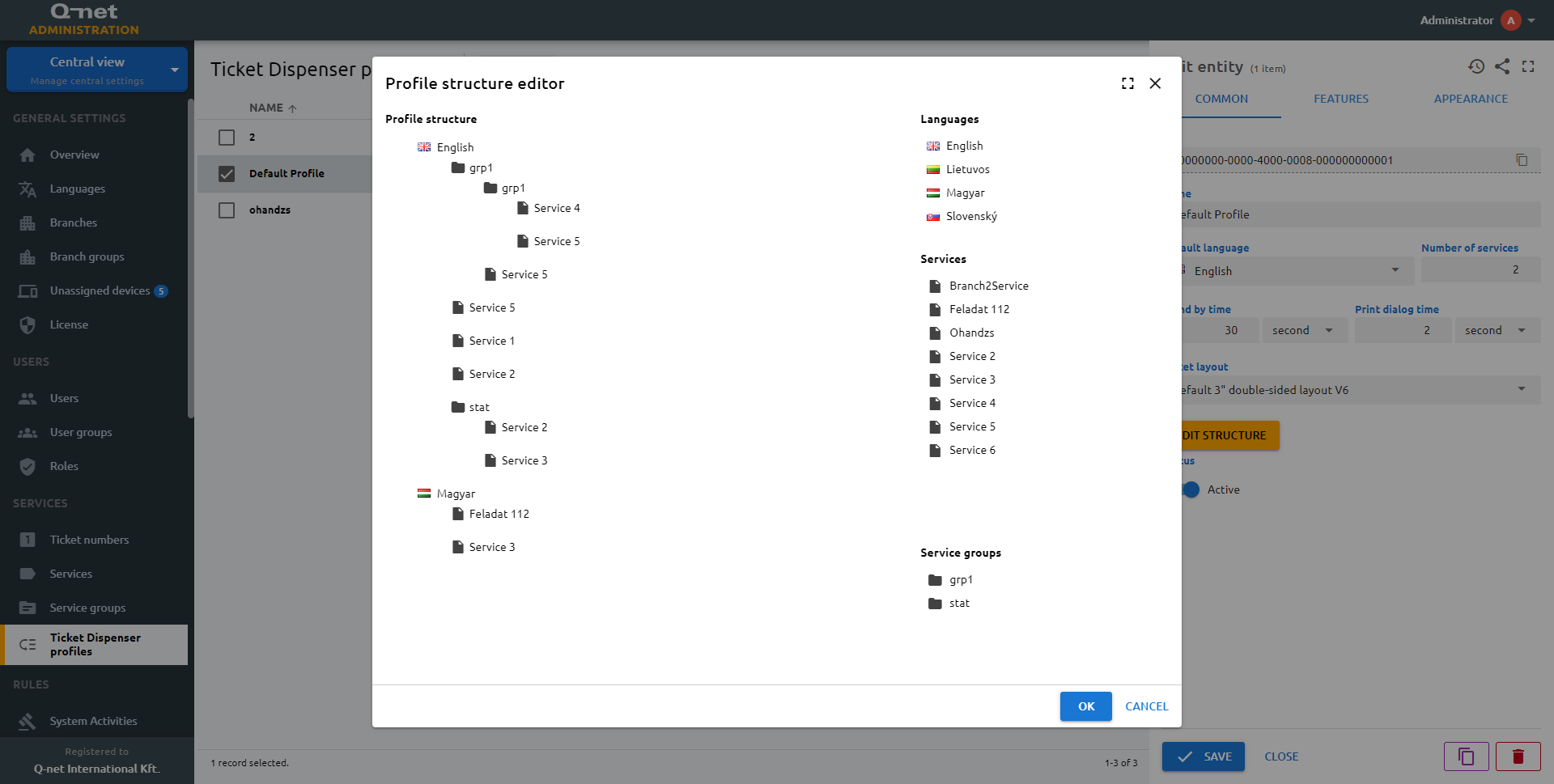
Clicking on this button will open the drag and drop ticket profile editor in a new dialog.
You can edit the profile structure in a drag and drop area with two main sections. The profile structure and the available items let you set the exact needs of the client for the structure of the selectable services topology. The available items include the added and enabled languages, the active service groups, and the services. You have to drag and drop the desired items one by one to configure the topology. When a service group is added to the layout, the services of the group are automatically added as well.
Closing the dialog will not save your layout. Make sure to save everything by the Save button at the bottom.

How to create a new profile
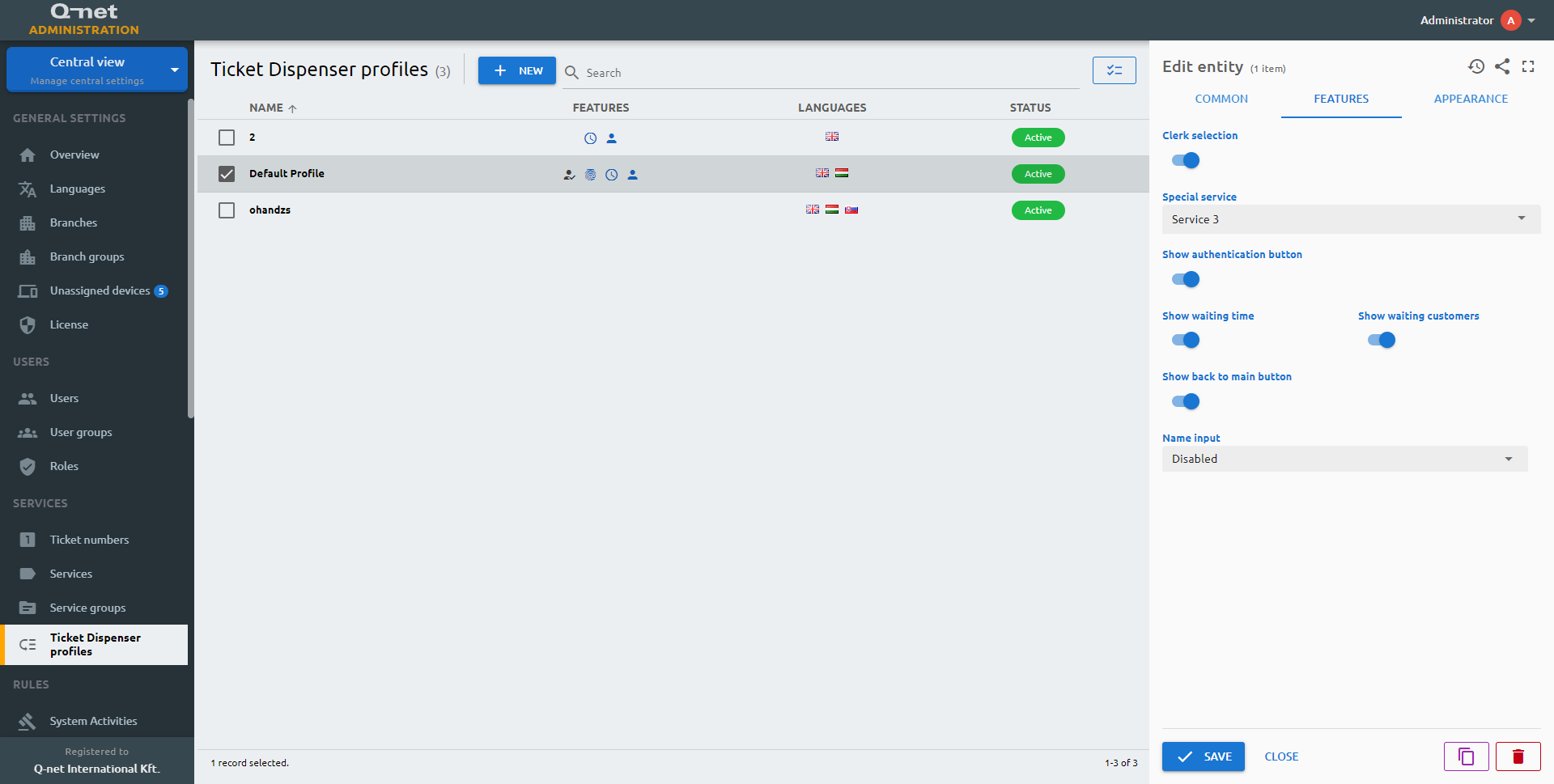
Features tab
ticket-dispenser-profiles) or tab (features) in fields.yml!
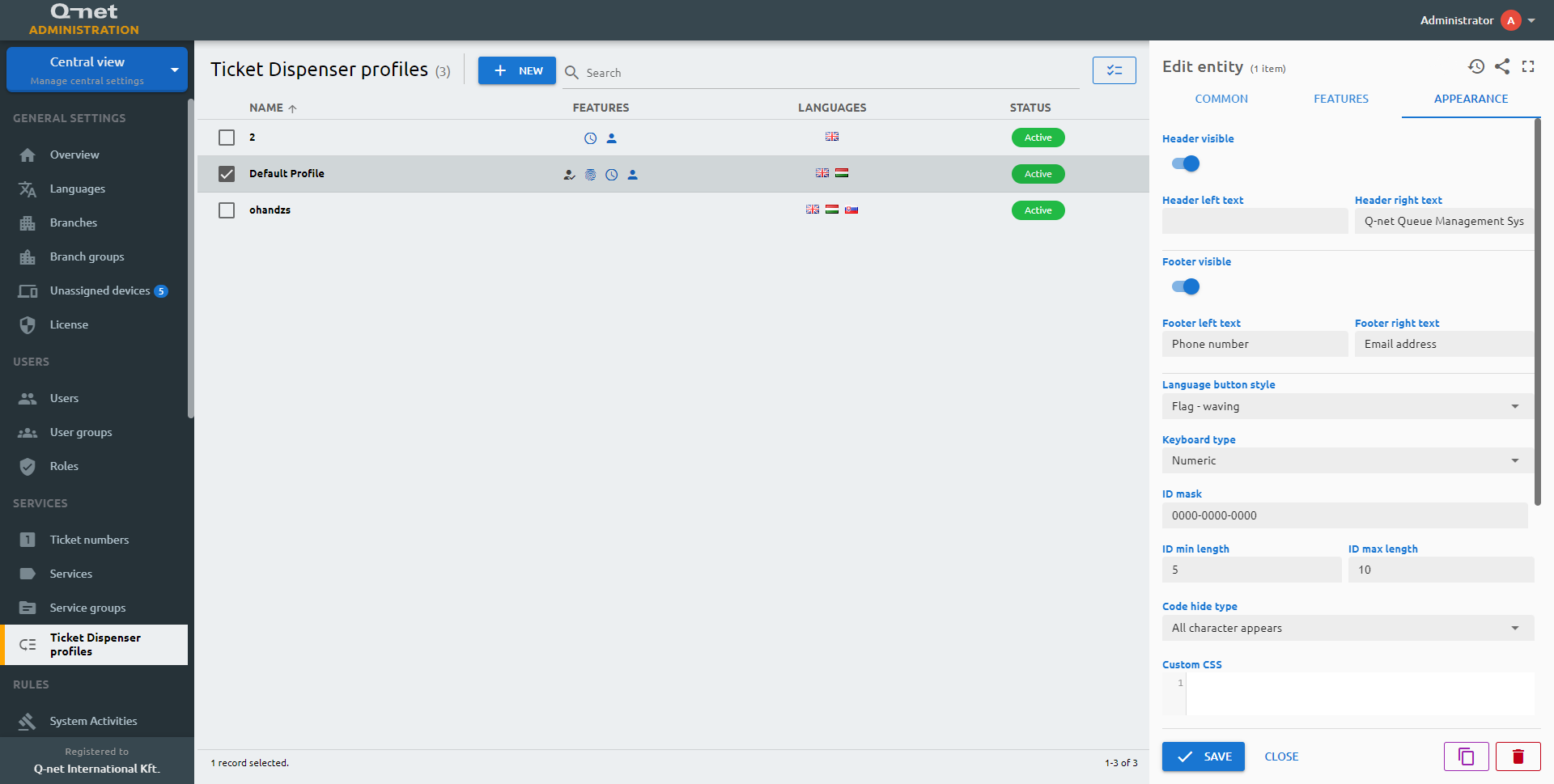
Appearance
ticket-dispenser-profiles) or tab (appearance) in fields.yml!
Custom CSS example code
/* Common button style (e.g. in dialogs) */
.button {
background-image: radial-gradient(at center top, #2b3127, #141612);
}
/* Service button style */
.task-button {
background-image: radial-gradient(at center top, rgb(118, 166, 78), rgb(74, 106, 47));
}
/* Service group and back button style */
.group-button, .back-button {
background-image: radial-gradient(at center top, rgb(74, 104, 49), rgb(25, 35, 16));
}
/* Page header & footer style */
.page .header, .page .footer {
background-image: radial-gradient(at center top, rgb(72 85 62), rgb(25, 35, 16));
}
/* Page background color style */
.page {
background-image: radial-gradient(ellipse at top, #6e736b, #2e3f24);
}
/* Page background image style */
.page {
background-image: none;
background: linear-gradient(0deg, rgba(0, 20, 0, 0.6), rgba(0, 20, 0, 0.6)), url('http://192.168.51.55:8080/media/storage/ayangku_4.jpg');
background-size: cover;
background-repeat: no-repeat;
}
/* Unique button color for a specific service */
.task-button[data-service-key="00000000-0000-4000-0007-000000000003"] {
background-image: radial-gradient(at center top, #7e4ea6, hsl(273deg 38.43% 27.41%));
}