Further Modules - Ticket dispenser style editor (SH54)
Before you can edit the style of the dispenser, you must create a profile first. Every style belongs to a profile.
To create a new profile, go to the Central setting, Ticket dispenser profiles tab. Click on the New button, fill the necessary fields and Save the profile.
After the profile is created, you can customize the style. The Ticket dispenser styles tab is under the Ticket dispenser profiles tab.

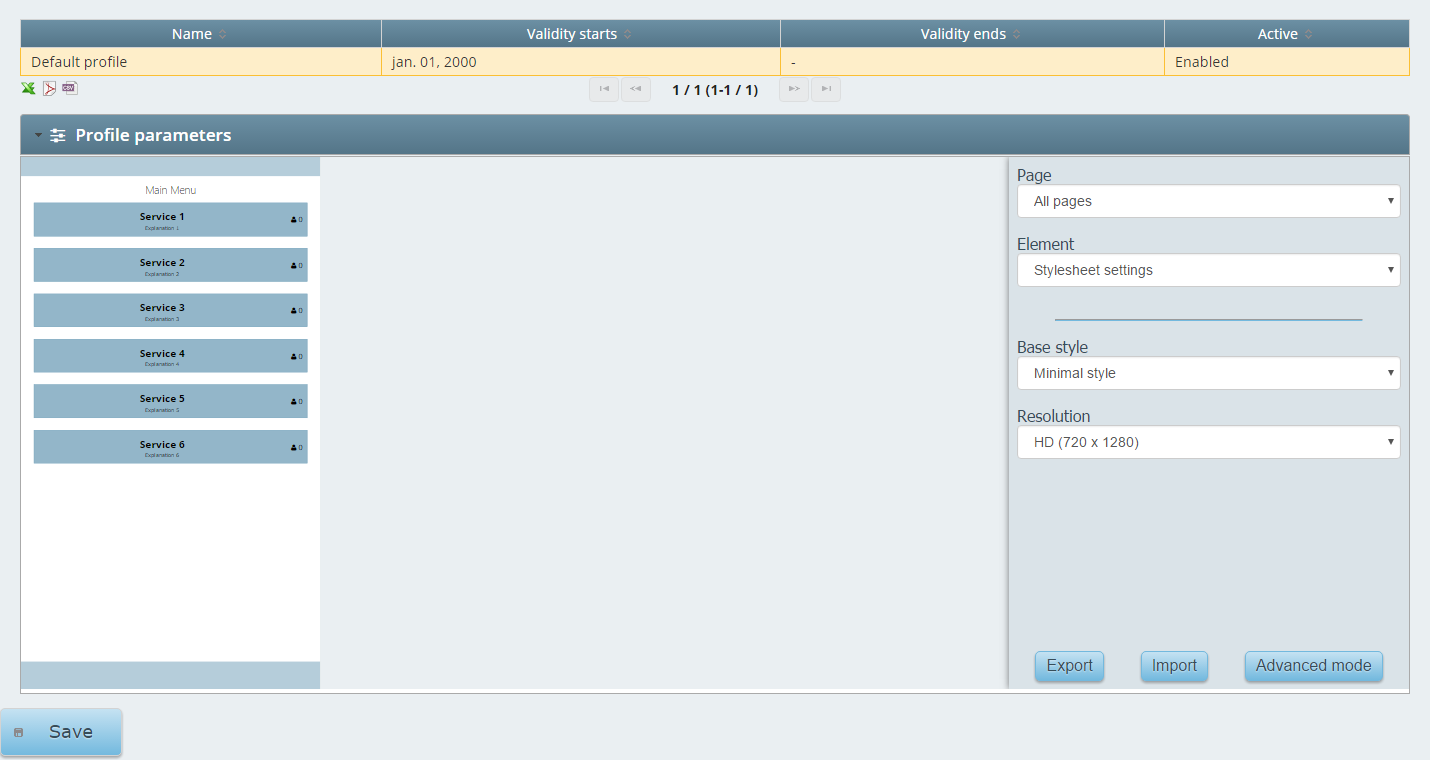
At the top of the page, there is the list of the ticket dispenser profiles, select the one, you want to change, to start editing.
The first step of the editing is the correct Resolution, you can do it by selecting the resolution from the dropdown list. There is a virtual ticket dispenser on the left side of the editor, it will show every change in real-time. Keep in mind that on the real ticket dispenser may show the elements of the ticket dispenser differently.
Every page of the dispenser is editable separately, by selecting the required page from the page selector. (Top right of the screen) It is possible to modify all pages at once, for this select All pages from the dropdown list.
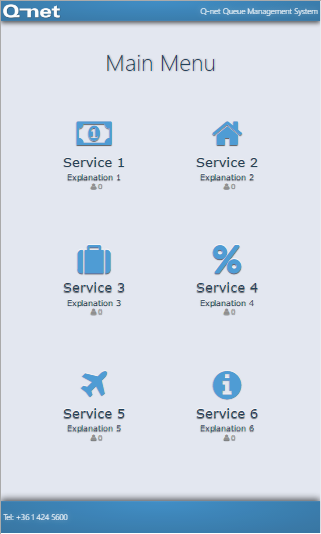
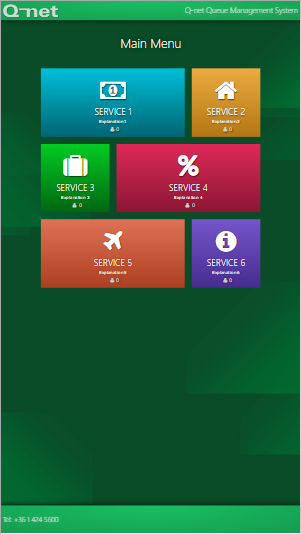
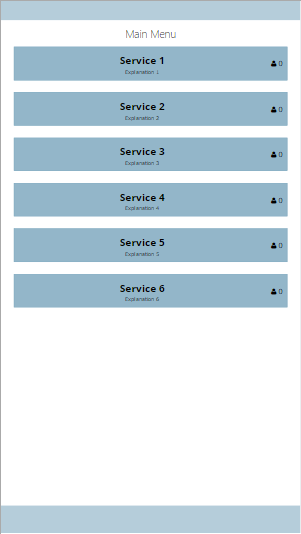
The system contains six predefined style. Completely new designs cannot be created with the dispenser style editor, but you can modify these templates freely.
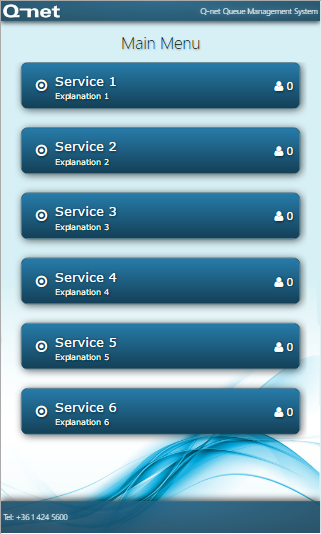
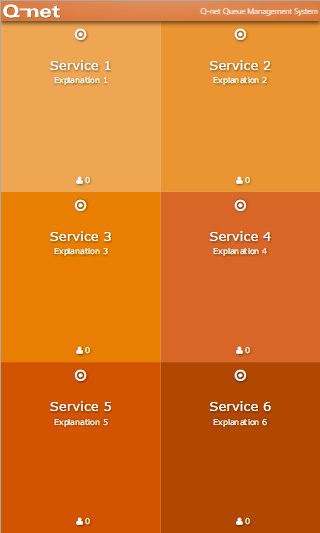
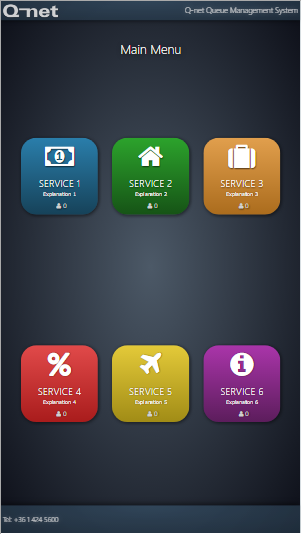
The Base styles are the following:
Default Q-net

Blocks

Elegant

Launcher

Metro

Minimal

FAQ
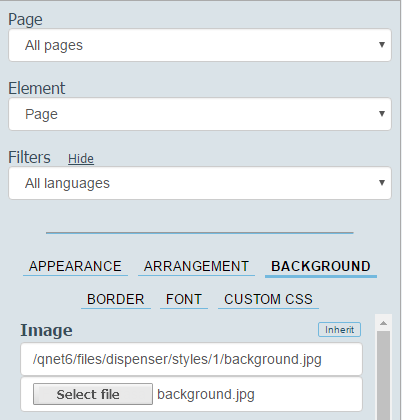
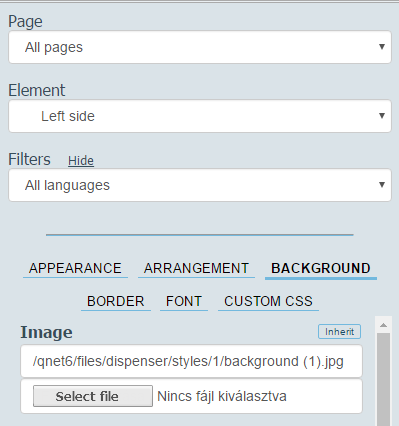
How to change the background of the ticket dispenser?
Page - > All pages
Element -> Page

Filters -> All languages
Background Tab
Image -> Select file
Apply and Save

How to replace the Q-net icon?
Page -> All pages
Element -> Header of the Page, Left Side
Filters -> All languages
Background Tab
First type a space in the field under the Image text and Apply the change. This will remove the default Q-net logo.
Image -> Select file
Apply and Save
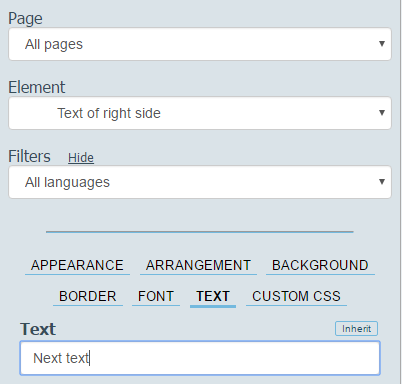
How to change the text in the header?

Page - > All pages
Element -> Header of the Page, Right Side, Text of the right side
Filters -> All languages
Text tab
Type the new text in the text field under the Text
Apply and Save
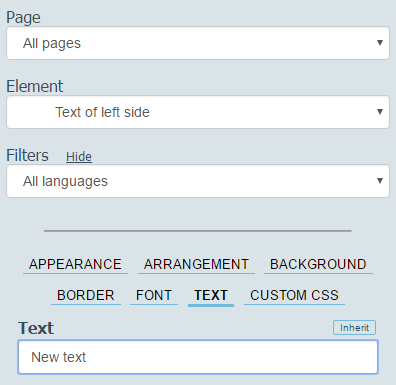
How to change the texts in the footer?

Page - > All pages
Element -> Footer of the Page, Left/Right Side, Text of the left/right side
Filters -> All languages
Text tab
Type the new text in the text field under the Text
Apply and Save
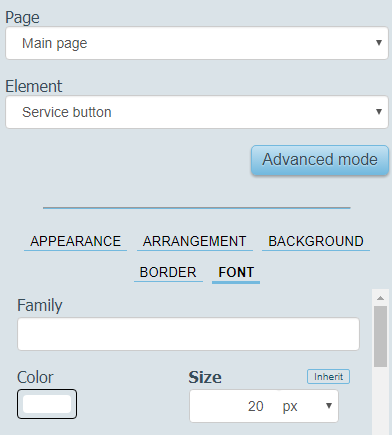
How to change service button size?

Page -> Main page
Element ->Service Button
Font
Size: Enter a custom size and press Apply
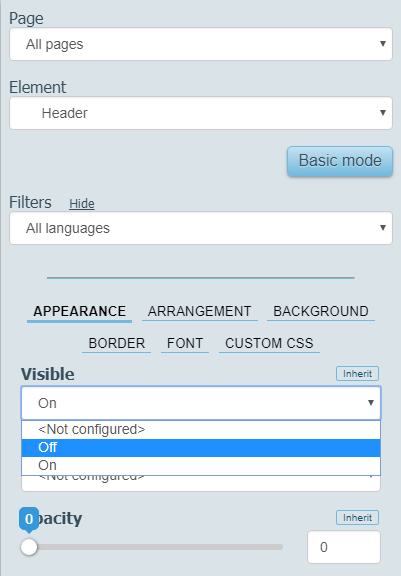
How to remove Main Menu text?

Page -> All pages
Element -> Body of page / Header
Set the Visible option to Off
OR
Set the Opacity to 0
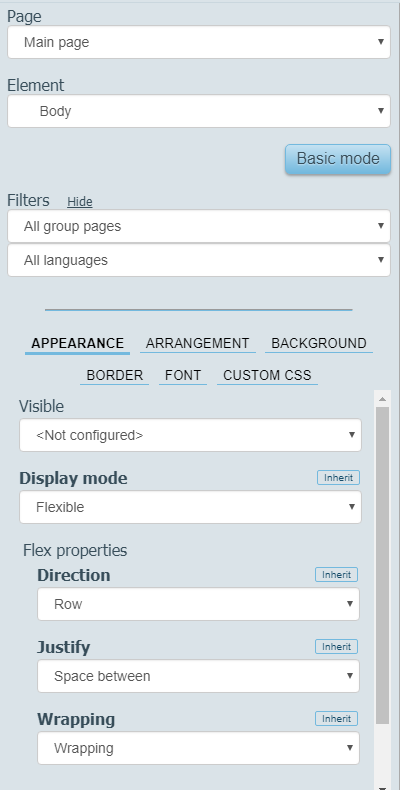
How to show service buttons in two columns?
Page -> Main page
Element -> Body of page / Body
Appearance tab
Display mode: Flexible
Direction: Row
Justify: Space between
Wrapping: Wrapping

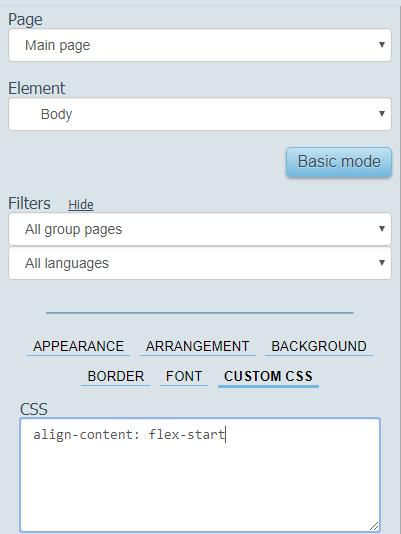
Custom CSS tab
align-content: flex-start

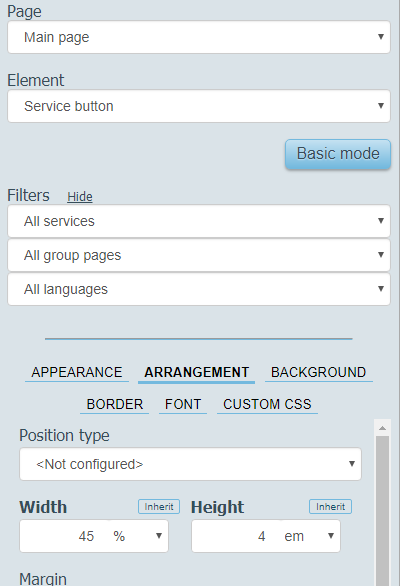
Page -> Main page
Element -> Service button
Arrangement tab
Width: 45%
Height: 4 em

How to display buttons instead of flags at language selection?
Page -> Main page
Element -> Language flag
Appearance tab
Visible: Off
Page -> Main page
Element -> Language button
Appearance tab
Visible: On
Display mode: Block
How to enable alphanumeric keyboard?
Set customer identification to required at service functional parameters.
Optional: change the texts connected to the keyboard at Text editing.
- Hide numeric keyboard:
Page -> Keyboard page
Element -> Numbers block
Appearance tab
Visible: Off
- Enable alphanumeric keyboard:
Page -> Keyboard page
Element -> Alphanumeric block
Appearance tab
Visible: On
 User Manuals
User Manuals